Overview of What this Tutorial Is and Is Not
In this tutorial, I am going to cover the basics of what JavaScript is. I will provide a brief understanding of the purpose and reason behind the use of JavaScript. However, I will not be going into hardcore coding training. What you find in this tutorial is a description of what is JavaScript and what does it do. I will provide some brief example of JavaScript code, but only for purposes of better comprehending it.
I highly recommend before you begin this tutorial, that you can take a look at my free basic HTML tutorial. This reason for recommending you check out the HTML tutorial first is before you can understand JavaScript, you need to know a little bit about HTML because HTML tags create objects and JavaScript lets you manipulate those objects. For instance, you use the HTML tags to create a web page. Then, you can interact with it by using JavaScript. Thus, it is recommended you visit my HTML tutorial.
What is JavaScript?
JavaScript is a well-established and ever increasing growing scripting language that is used to create animations and different effects on web pages. Chances are good if you have ever built a website, you have interacted with JavaScript. If you are familiar with WordPress, then you are familiar with plugins. For a tutorial on WordPress, visit my WordPress Beginner’s Guide: A Video Tutorial. Some examples of WordPress plugins that use JavaScript are as follows:
- image sliders
- social media plugins
- responsive menu navigation
Those plugins use JavaScript to create the effects.
JavaScript is a front end programming language and sometimes referred to as client-side, which means it communicates with a visitor’s web browser when they go to your website.
If you are a WordPress user, you are already using JavaScript to power the back-end WordPress administrator screens. If you have ever dragged and dropped items onto your menus, created widgets or used the Appearance > Customizer feature, then you have already benefited from JavaScript because doing any of those actions requires its use.
What Does JavaScript Look Like?
Often times when you are working with an external vendor, you may be asked to install code that has an opening <script> tag and a closing </script> tag, That is called JavaScript. Common examples when you will be required to copy and paste JavaScript code into your WordPress site will be you work with an outside vendor that needs to have you place code into the header or footer of your website so that certain information can be collected from your website in order for the vendor to provide the services it offers. Have you ever used Google Adsense? You are placing <script> code on your website so Google can place ads on your website of which you will earn money when your users click on the ads.
HTML & JavaScript
Examples of HTML objects that you interact with when using JavaScript are as follows:
- windows
- text fields
- images
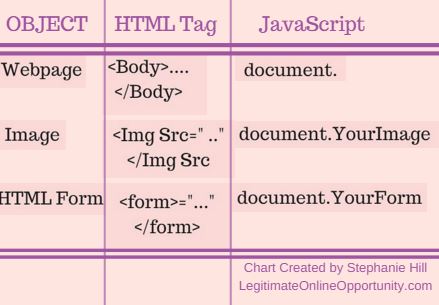
In the chart below, I have outlined the different tags used in HTML and the JavaScript which will accompany them when used together:

Two Choices
You have two choices when it comes to embedding JavaScript code in an HTML file:
- You can use the <Script> and </Script> tag directly into the HTML page.
- You can create an external file that has only JavaScript statements and contains a .js extension as opposed to an .html extension for an HTML document.
Example of JavaScript Directly Embedded in the HTML Document
<HTML>
<HEAD>
<SCRIPT LANGUAGE=”JavaScript”>
// JavaScript code goes here //
}
</SCRIPT>
</HEAD>
<BODY>
…Somewhere within your body you will refer to a value you assigned within your JavaScript, such as what to do when an image appears.
</BODY>
</HTML>
Example of JavaScript With an External, Separate JavaScript File
<HTML>
<HEAD>
<SCRIPT LANGUAGE=”JavaScript” SRC=”TheSeparateJSfile.js”>
</SCRIPT>
</HEAD>
<BODY>
<A HREF=”javascript:NameOfJavascriptValueWithinTheFile;”>Please click here for XYZ ….</A>
</BODY>
</HTML>
JavaScript Provides the Power
JavaScript has become increasingly fundamental to the WordPress administrator in recent releases and perhaps may become even more important. For us WordPress users, it is important to at least have a fundamental understanding of JavaScript.
Everything you do in WordPress has an immediate effect and most of the time, will be accomplished using JavaScript. This includes the following:
- Creating and Editing Menus
- Creating and Editing Widgets
- Updating Plugins and Themes
- Using the Customizer (Appearance > Customize)
Get a Good Idea
That should give you a good idea of the basics of JavaScript so you have a better fundamental understanding of what it is and is not. If you have any questions, please feel free to leave them below and I will answer them as soon as I can.
Need More Tutorials?
You may be also benefit from my other tutorials to include:
- Other Web Design Tutorials
- Affiliate Marketing Tutorials
- SEO Tutorials
- Social Media Marketing Tutorials
- Video Tutorials
More In-Depth Training
If you are looking for more in-depth training than what is available on this website, you can join Wealthy Affiliate and get access to step-by-step training designed for everyone in mind, whether your are a novice or a veteran. I also have additional tutorials within the Wealthy Affiliate platform that you can explore and the best thing is, I have made all of my additional tutorials available to you as a free member. You can explore and meet a massive community of new and veteran members and make new friends.



9 thoughts on “What is JavaScript? An Introductory Overview”
Hi Steph, my Wealthy Affiliate friend, I saw you post on G+ and followed you here. Didn’t know we where friends until I saw your picture. The support, training and contacts we have at Wealthy Affiliate is truly amazing. This also illustrates how important social media is to any internet marketer.
At first, when I came across your post I’d like to skip it and read something more interesting but somehow forced myself to read about JavaScript as so many times I met this term in my Internet Marketing endeavours.
Honestly, I do not like those tricky I like these symbols, brackets and other signs and every time I am forced to touch it I screenshot or simply take an iPhone pic to be able to restore in case of a mistake.
I did not become much smarter about JS after your article just but at least know what the heck this JavaScript is.
Good Day Andre:
Hi and I first wish to thank you for your comment. I am glad that you somehow found it in yourself to read my article. I extend much gratitude to you for taking time out of your busy schedule of various Internet Marketing endeavors. As a fellow Internet Marketer, I can completely appreciate the amount of time we spend on our computers everyday.
Speaking of computers, I understand your frustrations with them and the different types of languages that we have to learn or at least become familiar with in order to use them in our daily activities and careers. In many ways, computers are just like people. We, as people, speak and know many different languages. We have to use language to communicate with others and sometimes we have to speak a language that is not our native tongue. It can be challenging. Computers function the same way in that they too require us to speak their language in order to effectively work with them. Computers, just like people, have many different languages. For people, we have languages like English, French, Spanish, German, Chinese and computers have languages like HTML, CSS and JavaScript.
As mentioned at the beginning of my tutorial, it was not meant to be an in depth tutorial on JavaScript, only an introductory overview so that you know what JavaScript is and from your last sentence, I am pleased that you now know what the heck this JavaScript is. It delights me to know that my mission was completed. Thank you for letting me know as such.
Since you are a fellow Internet Marketer, I would like to take this opportunity to highlight some of the ways we can make our life and learning challenges easier. When I first started as an Internet Marketer, I had very little knowledge in the area. I barely used social media and did not understand the terminology. I felt confused and frustrated, but my confidence was lifted when I discovered Wealthy Affiliate and found not only the training I need, but an awesome supportive community who has had my back the whole way. It has been a lifesaver for me. As a way to return the favor and give back to my community, I decided to pay it forward, the common philosophy through Wealthy Affiliate, and create tutorials that could help others achieve in a safe and non-threatening way.
Thank you again Andre and I hope that our paths cross again soon. Have a wonderful day!
Sincerely,
Steph
Thanks for the good introduction to JavaScript! I have some ideas for my website, and this would definitely get me started on the right track. Thanks for the info, excellent job on the site, good luck
Javascript has come along way and you have shown this here,, =).. its worth all the information that you have provided and a well linked site as well
Thank you HB. I appreciate the kind words and I am really delighted to hear that my article on JavaScript will be a definite help to you. Never hesitate to ask a question or send me an email at owner@legitimateonlineopportunity.com
Wow, this is a pretty good introduction to JavaScript! I think I’ma bookmark this page because I want to learn more about JavaScript. I have some ideas for my website, and this would definitely get me started on the right track. Thanks a lot!
By the way, I had no clue that I was actually using JavaScript when I was working with WordPress 😛
Hi Jay:
Thank you for visiting my website today and checking out my article on understanding JavaScript. Please feel free to bookmark my website and if you have any questions, please never hesitate to shot me an email. Have a great day!
Steph
I have copied code to embed an Instagram post onto one of my blog posts and I noticed that it started with Script. It looked very complicated! I know some html and css so maybe some day I will try to learn some JavaScript. What are the advantages of knowing javascript when in wordpress a lot of the javascript is already coded for you by the plugins you use?
Hi Christine:
Thank you for stopping today and reading my latest post on JavaScript. And yes, when you embed code from Instagram or similar social media platform, you will typically see a tag. To answer your excellent question on the advantages of knowing JavaScript since plugins seemingly do all the work for you is because if you can understand the process and mechanism behind what the plugins are doing, you will be more able to see the bigger picture, the forest through the trees if you are familiar with that saying. Would you rather just blindly go through the day building your website and never have any idea what the various plugins and other WordPress features are doing? Or would you rather have a more firm grasp of what is happening to your website and why?
Thank you again and I sincerely hope I have been helpful.
Sincerely
Stephanie