Introduction to Mobile Usage
Unless you have been living under a rock for the last six years, you probably are aware that mobile is something that people cannot stop talking about. More and more businesses are being strongly encouraged to ensure their website is mobile-friendly. More than half of the Internet surfers are accessing the web via their mobile devices such as tablet, kindle, and cell phones.
I am still amazed at how many websites are still not optimized for a mobile experience. I have seen this with not just major cooperate websites, but with sole independent business owners, so I wanted to create a tutorial that will help ensure you are optimized for mobile devices. If you are still needing a website, you can set one up for free using the form below. Enter a domain name to access the free easy website builder. You can change the name later if you wish to purchase an upgrade.
Reasons You Should Have a Mobile Optimized Website
If you are not convinced that having a mobile friendly website is not going to improve your website appearance and business as well as increase your sales, here are a couple of reasons to consider:
1. Mobile Users Behave Differently

Mobile users will have different objectives and information-seeking behaviors than desktop users and generally this means they are wanting information in quick and very easily digestible tidbits. It is said that sales through mobile purchases are often impulse buys and some statistics show that mobile users spend more money. That means more sales from your website and more commissions in your bank account.
2. Mobile Gets Plenty of Traffic
With one-quarter of Internet searches are being conducted on a mobile device by over one billion users worldwide, mobile websites are just as important, if not more so, than computer desktop versions. If your website is not mobile-friendly, think how much potential sales you are missing out on.
You can probably think of other reasons, but those are the primary ones.
Mobile Health Check
Access your website, if you have one built already, on your mobile device or a friend’s mobile device and ask yourself these critical questions as you navigate through your webpages on the mobile device:
- Does the design draw your eye to your message and/or products you are promoting?
- Is the content understandable?
- Ease of navigation? Can you find and access the menu easily?
- Simple to recognize and activate the call to action button?
- Does your design provide a good user experience? Or do you find areas where a potential user might become frustrated?
- Is it a website you would spend some time on if it was not your own?
- How quickly does your website load? (This is one I am still struggling with on with this exact website, but slowly I am making progress and getting my page load speed down.)
We live in a society of instant gratification. Everyone wants everything NOW. Keeping up with those demands is hard but important if you are to be successful at making sales through your business website, whether you are in affiliate marketing or another type of online business.
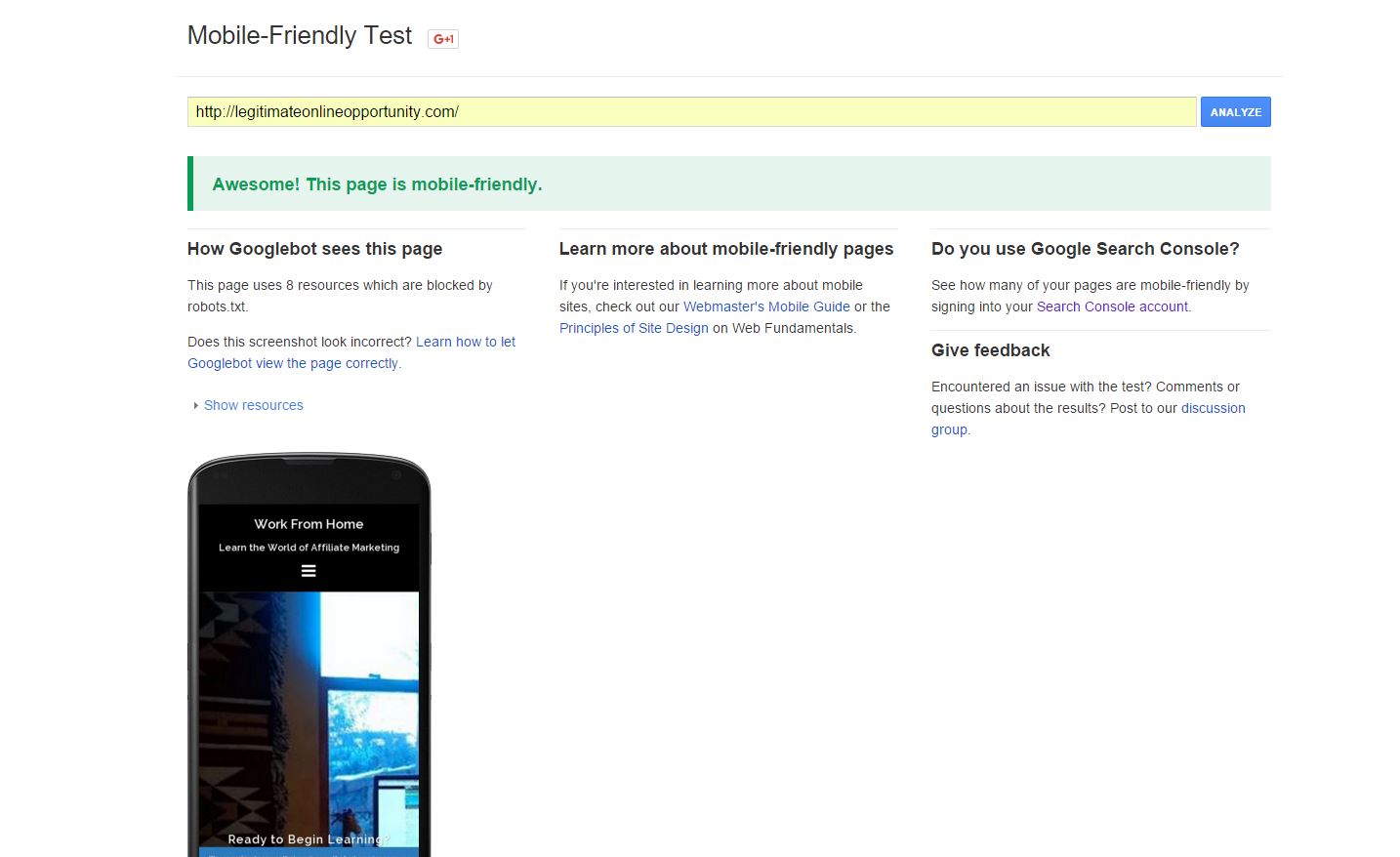
Test Your Site for Mobility Usage
The two following websites are great for testing for website for mobile usage and they are free:

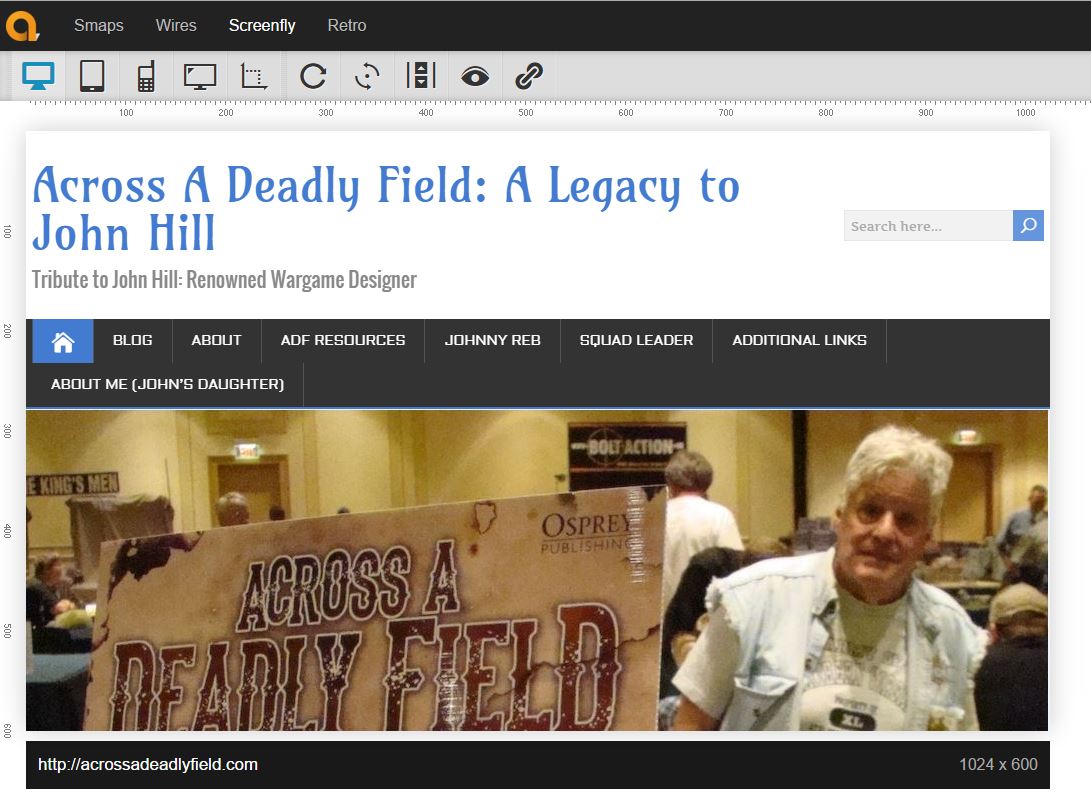
2. ScreenFly

There are paid services that will check for you, but I prefer free for obvious reasons.
WordPress & Mobility
If you tested your website for mobility and it passes, then great. However, many sites may not pass and if so, there are some solutions such as plug-ins and themes you can use. Here are links and clickable images to help you select the right one.
Plugins for Making Your Sites Mobile Friendly




Choosing a Mobile-Ready WordPress Theme
You can click here to view the massive number of themes that have a responsive layout. Responsive is another word for mobile-friendly. They have free themes listed as well as paid themes which are designated with a yellow ribbon on the right hand corner.
Want More Tutorials?
If you are interested in learning more, feel free to check out my other tutorials to include additional web design tutorials, SEO (search engine optimization) tutorials or affiliate marketing tutorials. You may also check out other free training I have created by signing up here for free which gives you access to not only my training, but training from many other more experienced marketers than myself.
Comments are Welcome
I hope you have found this tutorial to be helpful when taking steps to ensure your website is mobile-friendly. If you have any comments or questions, please leave them below and I will answer you shortly.


7 thoughts on “Importance of Mobile-Friendly Design”
Hello Steph, No doubt you cannot have a website these days without having it optimized for mobile/tab viewing. I wasn’t aware that you could use plug-ins for this though – I thought you needed to use a compatible theme itself? Also, are the plug-ins only for existing WordPress themes or do other themes also have such options?
Hi Shaz:
Thank you for visiting. You have asked a great question. If you already have a mobile-friendly (responsive) WordPress theme, then you do not need the plugin. If you do not have a responsive theme, then the plugin is a really good idea. I hope that helps answer your question. Have a wonderful day!
Sincerely
Steph
Hi Stephanie,
This is a bit confusing for me. Do I need WP plugins to make my website mobile friendly if I already use a responsive WP themes?
Do I have to use all 4 WP plugins or just one?
I hope you can help me clearing this up. I don’t want to use too many plugins.
Hi Arief:
Thank you for your question. In answer to your question, if you are already using a responsive WordPress theme, then no, you do not need to use plugins. Have you tested your website on the two links I provided in the article? There is the Google Developer’s Mobile-Friendly tester and the other one is Screenfly. Click on the links in the article under the section labelled “Test Your Site for Mobility Usage” and if your website passes the test, you do not need to do anything further. If however, your website is not mobile-friendly, then you can look into a plugin or select another theme. I hope that helps answer your question. Thank you so much for visiting and asking such great questions.
Sincerely
Steph
I loved reading this. I recently added a new plugin to my website in order to make it easier to see when on a mobile device like a phone or tablet. It was so quick and easy to do, I wish I’d done it sooner. I have always been pleased with the overall design of my website while on my laptop but I almost forgot about utilizing it while on my phone. Thanks for including links to these mobility checks. I will have to check them out now to be sure that my plugin is working behind the scenes as well. Thanks for sharing!
I agree, a mobile friendly designed website is a must for any webmaster.
Thank you Steve for commenting.