Web Accessibility Defined
Web accessibility refers to making websites accessible to all types of users. This include users with disabilities who require assistive technology to view and read content on websites, elderly users, users with temporary disabilities, such as a broken arm, as well as users in rural areas, slow internet connection, and certain third world countries. Billions of people view the internet daily with a variety of specific needs and limitations and we want to make sure we are doing everything we can as we build our websites to include all potential visitors to our websites.
The world wide web is fundamentally designed to work for every individual regardless of language, location, culture, hardware, software, physical, cognitive or mental abilities. When this goal is met, the web is accessible to all people with a wide range of abilities and limitations.
Doing the Right Thing
As we build our websites, we want to do the right thing and include all users. It make some additional time on our part to create websites with accessibility in mind, but we will feel better knowing we are doing everything we can to be inclusive to everyone. If you are new to web design creation and thus, new to the concept of web accessibility, there are many resources which will help you get started. Web Accessibility Initiative is a task force which aims to bring together people from businesses, disability organizations, government agencies, and more to develop resources and guidelines to follow so to allow people with a wide range of disabilities be able to view the web as easily as those who do not have disabilities. Web accessibility is also required by law if you are a government agency, public university or non-profit who receives funds from the federal government. Read more about the laws surrounding web accessibility and Section 508 compliance here.
The UN Convention on the Rights of Persons with Disabilities recognizes that access to information and communication via technology and including the web is a basic human right.
How Do People with Disabilities Use the Web?
Have you wondered and asked yourself these questions:
- How do people who are unable to use their arms use your website?
- How do people who are blind navigate your website?
- How do people who have cognitive delays use your website?
Take, for instance, an individual who suffers from color-blindness. If you designed an e-commerce, shopping cart or affiliate marketing website with merchandise having specific discounts indicated in red, how is the color-blind individual going to be able to detect which items are discounted if he or she is unable to discern the color red? As a web developer, some techniques you can think about to accommodate such an individual is to type in the word “red” next to the items which are discounted or place an asterisk next to those specific items.
Another example is an online student who is hard-of-hearing. Often with many online universities and learning environments, watching videos and viewing images is a necessity. How is this student expected to learn if he is unable to hear the video? One technique ethical web designers who concern themselves with accessibility is to have transcripts and captions available for audio content. For some people who are deaf, sign language is their first and primary language and they may not read written language fluently, thus, providing critical information in sign language and simpler text with plenty of images, graphs, and diagrams may be helpful to many users.
Word Press on Accessibility
WordPress is one of the most common platforms web designers use today. As a result, WordPress uses best practices and standards to be in compliant for all accessibility guidelines. They strive to create an excellent foundation for making their system and their blog accessible. WordPress also addresses specific concerns. If you encounter an accessibility issue with one of their themes, they encourage you to contact them directly and they look at each situation on a case-by-case basis.

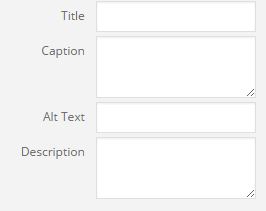
One of the things you can do if you have a WordPress site and you want to ensure your site meets some of the guidelines for accessibility is to make sure with every image you insert into your website, you create a meaningful caption and ALT tag. When you insert an image into WordPress, on the right hand side you will see options for your image. Two things you should always do in create a short caption that indicates not just what is occurring in the photo, but a “feeling” too if relevant. For instance, if you insert an image of a toddler in a swimming pool, instead of saying “Child in Pool” say “Happy Little Swimmer Enjoying a Nice Summer Day!” Give the user a short story go along with the image. ALT tags are also important because that is what screen readers use to describe an image to users with visual or cognitive disabilities. A screen reader is a software known as an assistive technology tool which aids users with disabilities to access web content.
Another word of advice when designing websites is to use descriptive linking. This refers to the hypertext which points to a specific webpage. For example, instead of saying “click here” use descriptive text to tell the user where that link points to. Make your content flow easily for the user. You want descriptive text which is relevant and understandable.
If you are wondering if there are certain themes in WordPress which are more accessible than others, check out their 13 Accessibility Ready Themes. In addition, WordPress also recommends Twenty Fourteen as a safe beat for an accessible website. But, personally I feel if you chose a theme that is appropriate for your website and be conscientious about following accessibility guidelines and best practices, you should be able to take any theme and customize it to meet those standards. What is really comes down to is awareness for the issues faced by individuals with disabilities accessing the web. I wrote additional information and helpful ideas for you when using WordPress on my Web Accessibility Blog via my Wealthy Affiliate Open Education Project profile.
Increase Your Awareness for Accessibility
There are an overwhelming amount of different types of users who have a multitude of disabilities, either physical or otherwise. It is extremely difficult to try and plan for for all types of situations and scenarios which will accommodate every single user. I do not want to leave here today feeling overwhelmed. Instead, I want to increase your awareness for and acceptance of those individuals who may need some small modification to our sites so they can become a regular user and potential online customer of our sites. We should do our best to be aware of the variety of users we have surfing the net everyday. A little bit of understanding, acceptance and compassion will go a long ways.
For more information about web accessibility, visit my Web Accessibility Blog where I discuss more about the World Wide Web Consortium.
I hope this information is helpful. Please feel free to leave a comment and I will reply very shortly.



18 thoughts on “Web Accessibility: Yes It Matters”
Wow! Another great post! I didn’t know the window that pops up is for screen reader. I will be sure to be more clear with my alternative text and provide a description. Thanks Steph.
Hi Rawl:
I am glad you choose to read this article in addition to the Importance of Section 508 of the Rehabilitation Act of 1973. Both articles were written with the intent of helping others to open their eyes to the needs of individuals with disabilities and how they navigate the web. Thank you once again for visiting and have a wonderful day.
Steph
Steph,
Thanks for bringing this issue into the forefront. At this point in my life, I need glasses to read and headphones to watch videos.
I have been putting Alt tags in my images but, after reading your post, I think i need to kick it up a notch or two. I look forward to continuing to follow this website and learn all I can from you.
Hi Forrest:
I am the same way as you. I too need headphones and I always wear reading glasses when working on the computer. I am glad you were putting ALT tags in your images, but yes, there are always ways in which we can, as you said, kick it up a notch or two. Have a great day and thank for stopping by.
Steph
Hi Steph,
I didn’t, most probably like the majority, consider accessibility when designing my sites, and it is quite easy to do. It is very important to consider every user that might be browsing the world wide web. I can imagine that incorporating web accessibility is also good practice for SEO.
Thank you for opening my eyes, I think I will incorporate this so that my audience gets a better online experience – Martyn
Hi Martyn:
I am glad I could open your eyes and make you see the importance of it. And yes, it is easy to do. Feel free to contact me if you need any help with building your website. I always want to offer help whenever I can.
Steph
Steph,
Being vision impaired, I found this very insightful.
Thank you for sharing it with us as a reminder to be sensitive to problems that other people may have.
-Theuns
Hi Theuns:
Thank you so much for the comment. I too have impaired vision, so I am sensitive to how others view the web. So many websites offer no way for individuals with disabilities to view their content. Not only is it illegal and violates the Universal Declaration of Human Rights, it is morally wrong. In addition, a webmaster’s ability for getting traffic through search engine optimization techniques will be drastically reduced when millions of people with disabilities cannot view the pages of their website. Please come back as this website will grow in the future.
Steph
Hi, Steph!
I have a good friend who is disabled and uses voice commands.
You are right, it is very important to cover all points of access for everyone.
Very nice article!
Shawn
Hi Shawn:
Thank you for sharing about your close friend who has a disability and uses a voice command to understand web content. As you know from your friend, web accessibility is a very important and often overlooked topic that we all need to be focusing on. Thank you for stopping by and I encourage you to come back and tell your friend about this site as well. I would love to get your friend’s take on the article and get any feedback your friend has since they would understand better than anyone the extreme importance of this issue.
Steph
Web accessibility is indeed very important. You can’t get any traffic if it cannot be find easily by search engines.
Thanks for sharing it 🙂
-Edy
Hi Edy:
Thank you for reading the post and yes, you are correct. Web accessibility is extremely important and a thing that we should all keep in mind as we develop websites through WordPress or wherever. It is easy for us to take for granted our hearing or eyesight, but if we take a moment to remember those who have disabilities and cannot see the world the same way we do, it will go a long way in creating a more inclusive environment for everyone.
Steph
Awesome, awesome post. I especially loved the bit about Captions and ALT tags (I haven’t been utilizing them and this post opened my eyes to their importance). Thanks a milli.
Hi Wachira:
Thank you for reading over my post. I am delighted to hear that the area on captions and leaving ALT tags was especially helpful to you. It is a very common practice to just overlook leaving ALT tags and entering relevant captions to our images. I am really glad that the information opened your eyes to their relevancy and importance, especially for individuals with disabilities. Please stop back and visit again.
Steph
Great post Steph
Lots of really good information and useful tips in relation to accessibility!
Your website looks great.
Regards
Francess
Hi Francess:
Thank you for reading my post on Web Accessibility and especially for taking the time to leave a wonderful comment. Web Accessibility is something all web developers should be thinking of. I am glad you found the information useful. Have a wonderful day and stop back soon.
Steph
Nice post a lot of great information.
Hi Amanda:
Thank you for stopping by and leaving a comment. Have a great day!
Steph