What is CSS?
CSS stands for Cascading Style Sheets that is a part of the HTML code within your website. Often times when building your website, you will need to made modifications to the code in order to get the results you want. WordPress is a useful tool for developing your website, but you will sometimes be required to change the code in order to get the look and feel you want. CSS is a way in which you can assign variables to create the desired look you want for your website. With CSS you can make adjustments to color, font and images.
What is a Website Background?
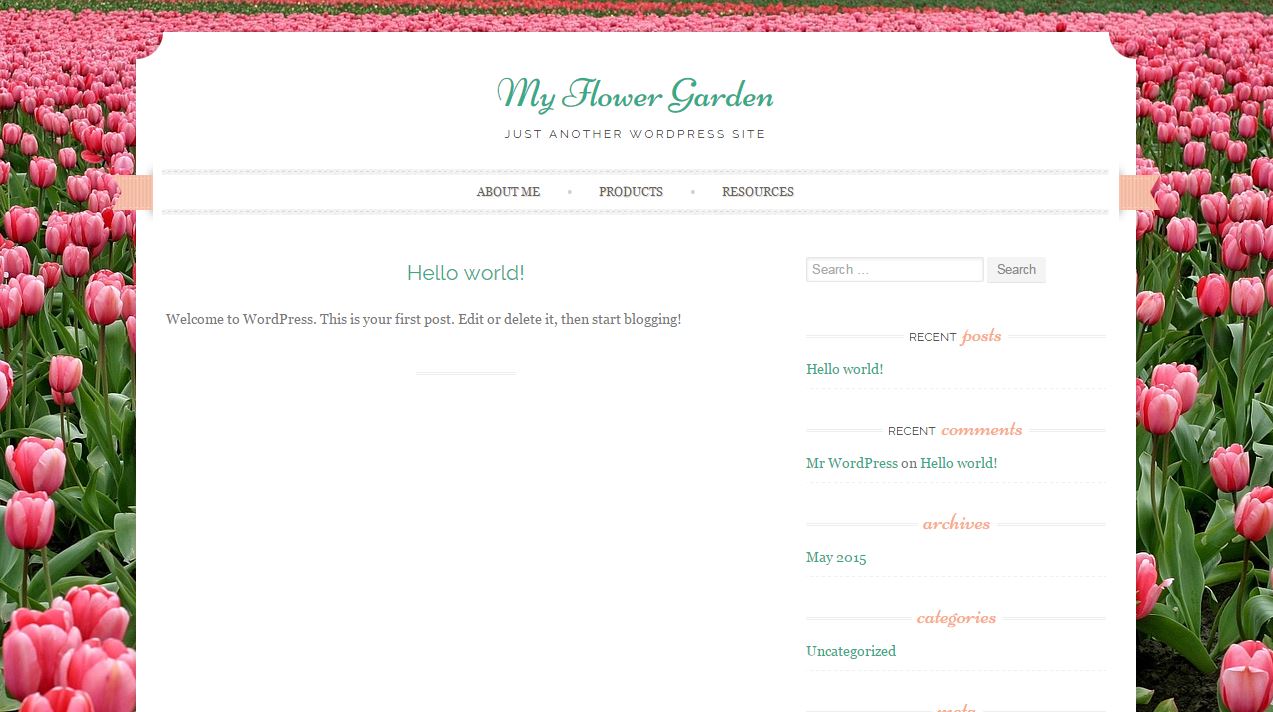
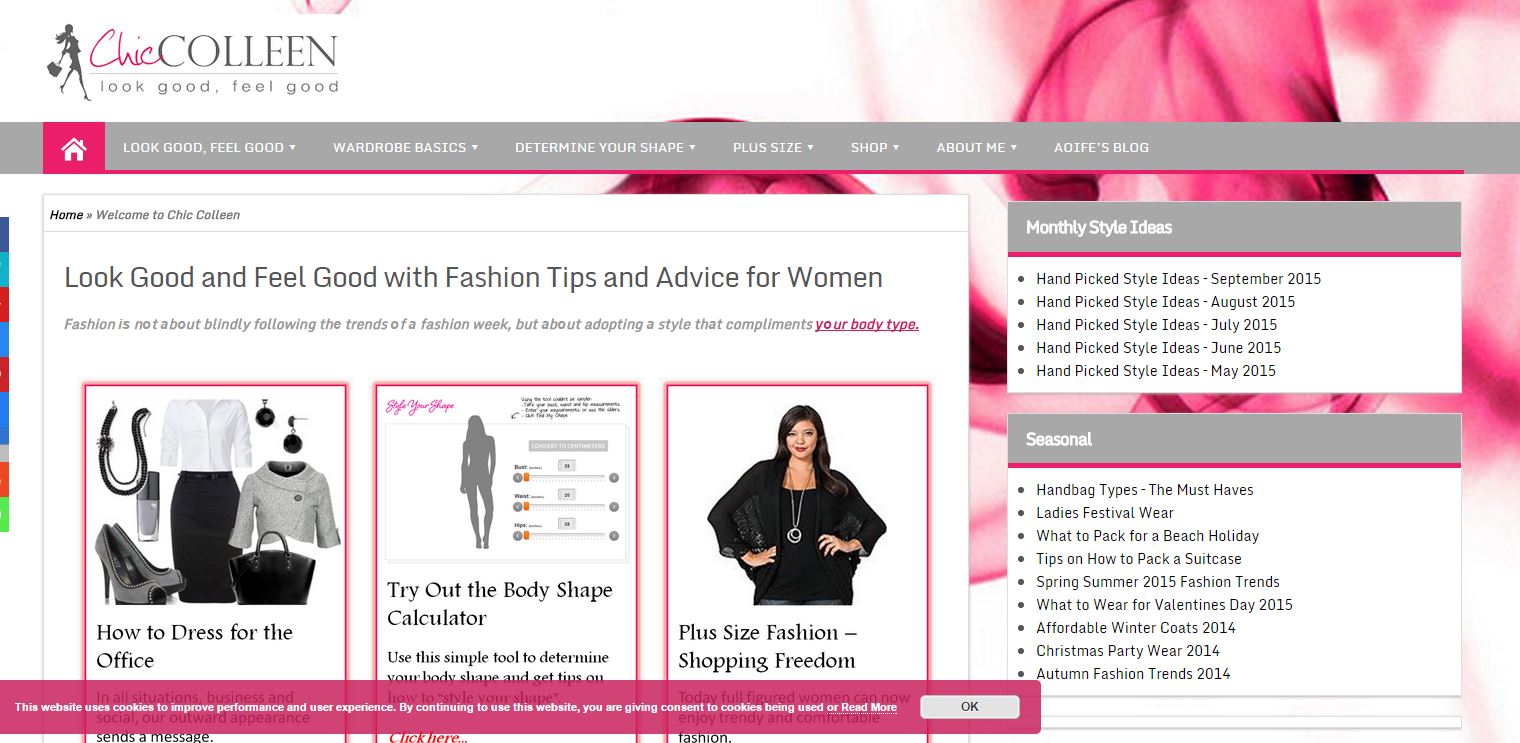
A website background is the image that appears behind your banner image and text. Below is an example of how a background image may look on a website:

Many WordPress Themes It Is Easy to Add a Background Image
For many of the WordPress themes, you can add a background image by following the steps below:
- Login to your WordPress Dashboard
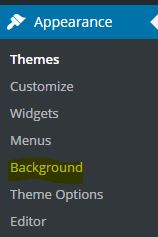
- Navigate to Appearance > Background

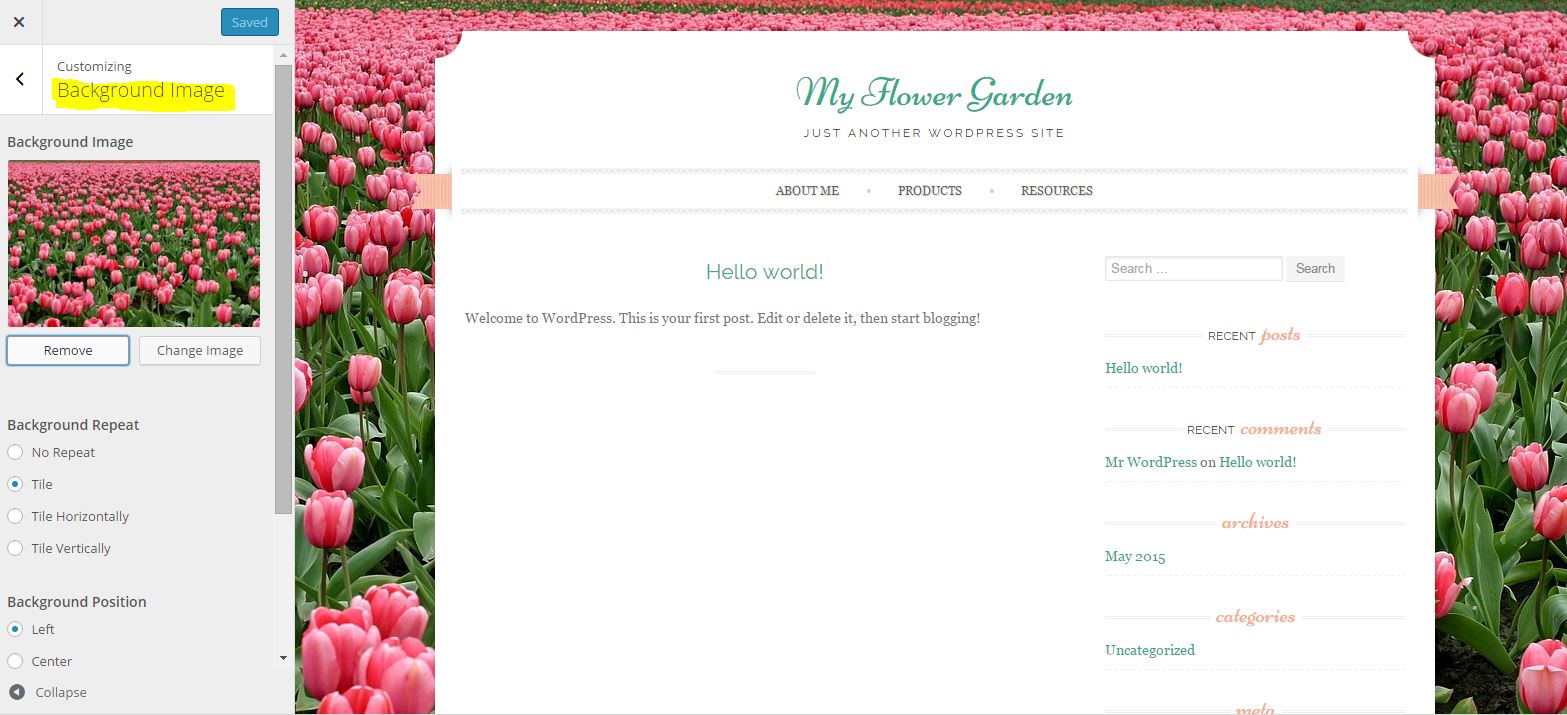
- Once you click on Background, you will be directed to a screen similar to this:

- Notice the yellow highlighted text – Background Image.
- Buttons underneath allow you to Remove or Change the Image
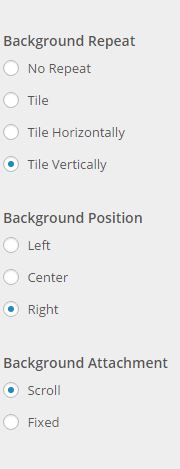
- You also have the option to create certain affects with your background image such as tile it, horizontal or vertical tile, position it to the right or left and have it be a fixed or scrolling image:

NOTE: Depending on the size of your image, you may not see any differences with the position, repeating affect, or scrolling vs. fixed image.
Truth About Certain WordPress Themes
Not all themes in WordPress are created equal. Some themes will allow you to add imagery to your website such as a background image. Other themes will not allow you to easily add a background image if you should wish to have one in your website. That is where this tutorial can help. Using the WordPress theme Omega as an example, I will walk you through how to add a background image in my video tutorial.
Video Tutorial on How to Add a Background Image Using CSS
;
Access Your Editor Mode in your WordPress Site
If you have a theme that does not have an easy way to add a background image, you will be adding your image via CSS (Cascading Style Sheets):
- Go to your Appearance > Editor selection:

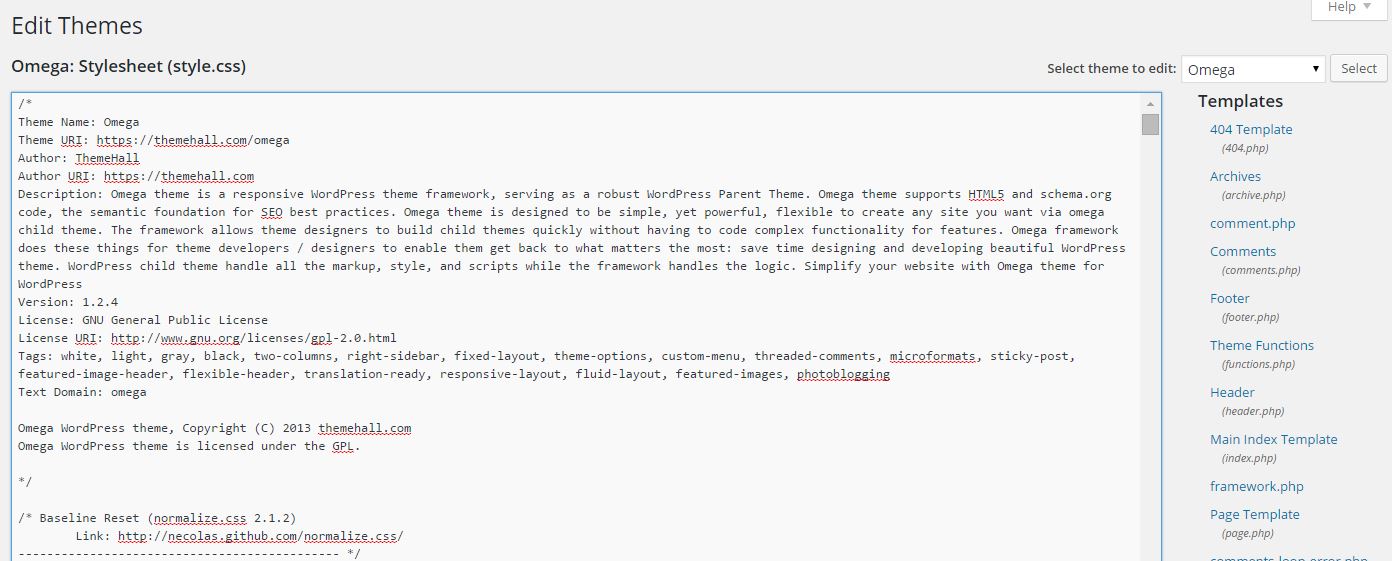
You will see the following CSS code:

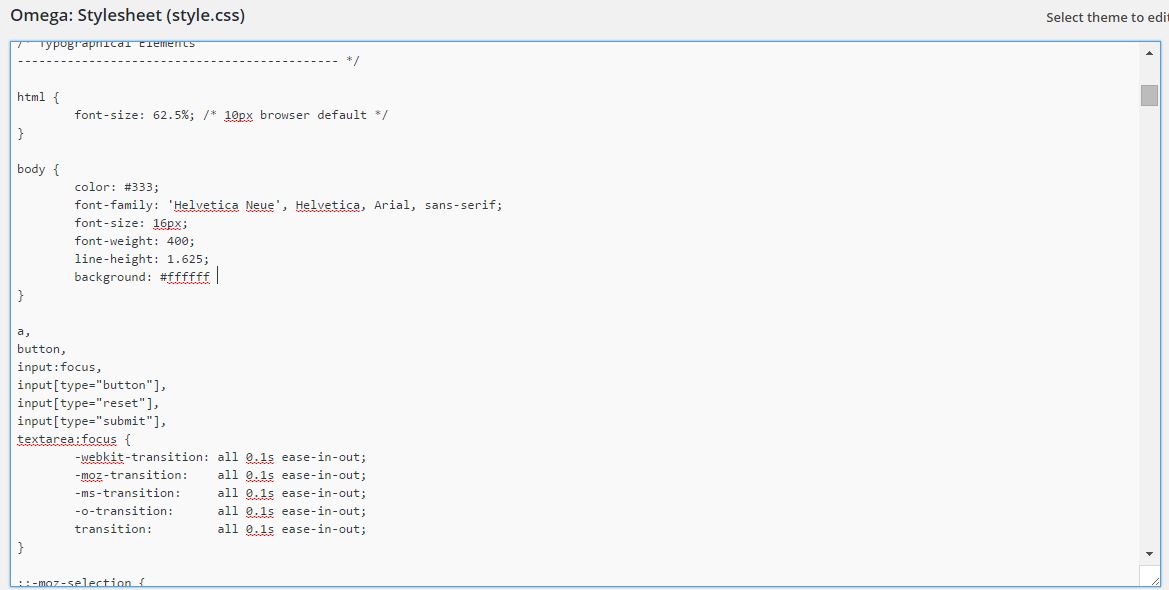
Scroll down to until you see the body { …. } section as shown below:

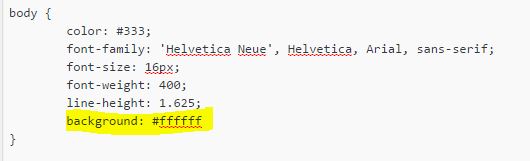
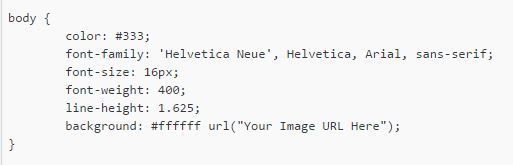
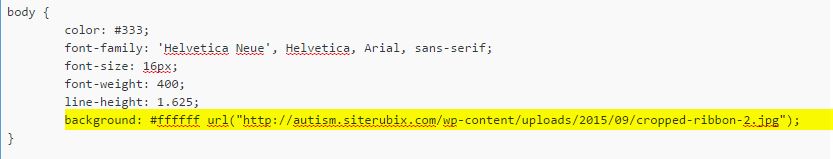
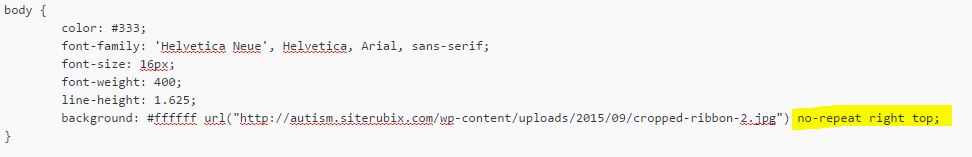
Locate the line of code for Background. It will be on or near the bottom of the Body {…} section. See yellow highlighted area below:

- This is the line of code you will be modifying to include your background image.
- The template for the code will be as follows:
background: #ffffff url(“Your Image URL Here”);
- In place of Your Image URL you will enter the URL for your background image.
- Copy and Paste the above template for the code into your CSS stylesheet.
- The background line of code should look like:

- Scroll down and click on the blue button that says Update File:

Locate Your Image URL
- To find the URL for your background image, on your Dashboard go to Media as shown here:

- In your media library, find the image you want to use for your background.

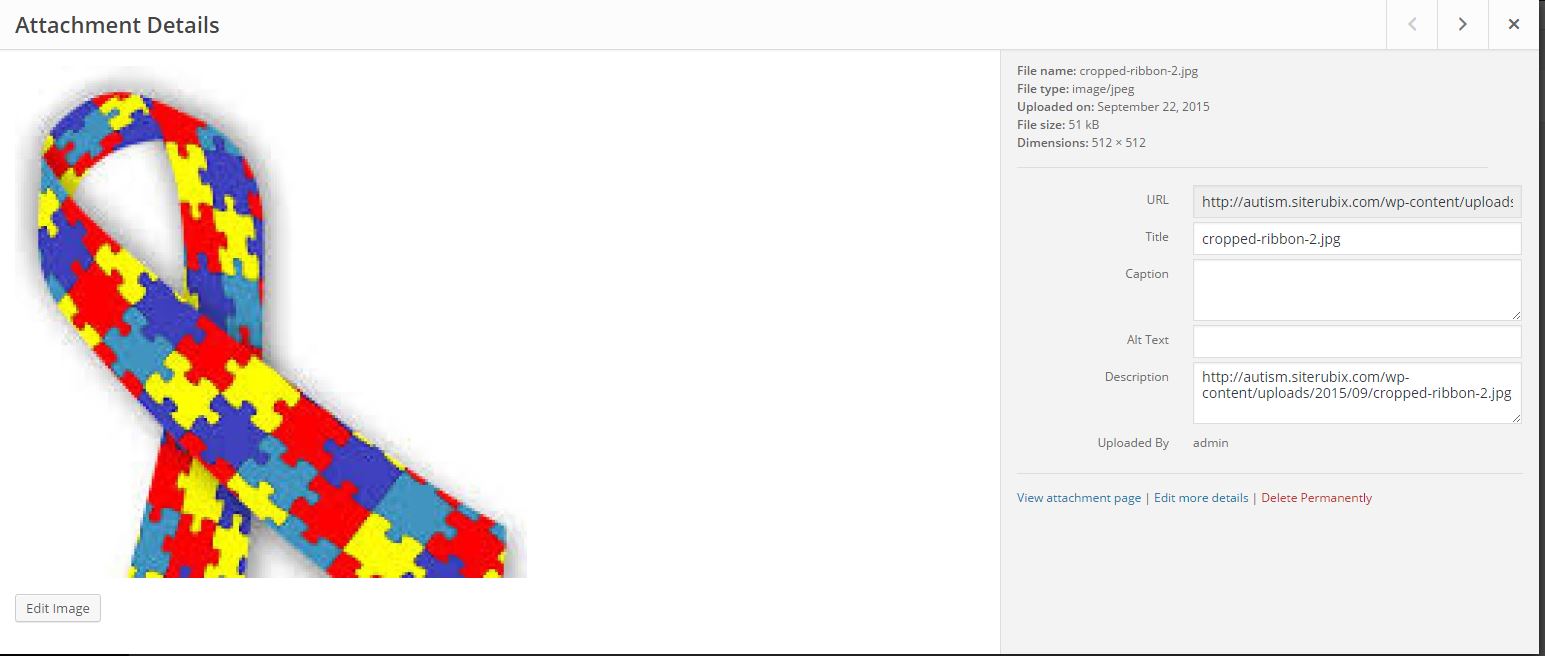
- Select the image you want. You will see the following screen:

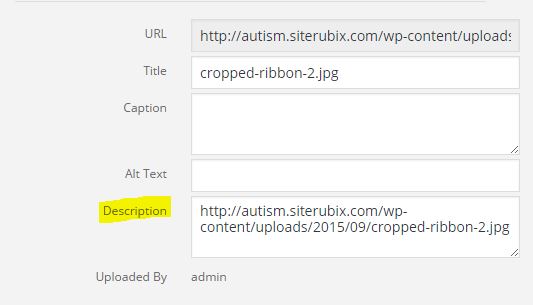
- Look on the right hand side, you will see the Description field as highlighted in yellow below.
- The contents of the Description field is your image URL

- For this example, my image URL is as follows:
https://autism.siterubix.com/wp-content/uploads/2015/09/cropped-ribbon-2.jpg
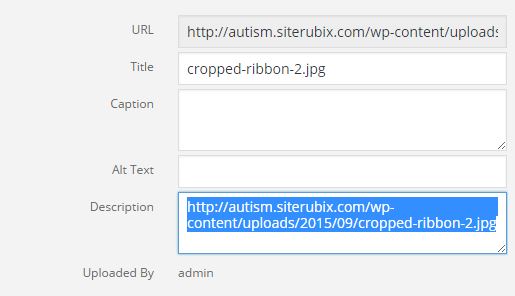
- Select your background image URL and either right-click and <Copy> or press CTRL-C

- Navigate back to your CSS stylesheet and locate your background line of code.
- Paste your background URL where you it saysYour Image URL Here. Make sure to keep the quotation marks. Your new background line of code should look like the following:

- After you are done, scroll down and click the blue button that says Update File.
- Check your website in the browser and see if you get your desired results.
- You have the option of adding additional code to modify how your background image appears.
- For example, you you can add a no-repeat and right top after your URL as seen below which will create only a single image instead of tiling it throughout the page and place that single image to the right top of your screen.

- Spend sometime playing with the different code options to get the right look you are wanting for your website. Make it fun. Be Creative.
Thank you for checking out my training today. If you have any questions, please post them below and I answer them shortly. Please be sure to check out some of my other tutorials.




20 thoughts on “How to Add a Background Image to Your WordPress Site Using CSS”
Very interesting post. I just learned something new although it is a bit complicated for me as I am a beginner. I bookmarked this page so I can go back to it and reread it until it sticks to my head. I will try to experiment/practice this until I learn. I am about to create a new website so this just comes at the right time. I a glad I came across your post.
Hi Rebecca:
I am so glad my tutorial helped you a little. It can be intimidating trying to learn how to build a website for the first time. Be sure to check out my Web Design Tutorials for a list of tutorials that will help you step-by-step.
Please let me know if you need help. You can always contact me directly at Contact the Site Owner.
Sincerely,
Steph
Hi Steph, thank you for your CSS tutorial on how to add a background image to a website.
I wish to add a background to my website but as you said some themes just won’t let you add it using their settings.
This tutorial solves my problem! Really appreciate your effort in putting this together.
Hi Edmund:
I am glad this tutorial has solved your problem of how to add a background image to a website when you have a theme that does not offer a simple way to do it. Please be sure to check out my other computer tutorials as well.
Cheers, Steph
Hi Steph, wow I should have seen your website sooner when I still building my website from the scratch 🙂 I don’t use background image for now, but your training here will come into handy when I decide to make a new website 🙂
Just wondering, can we use ‘moving’ image (GIF type image) as the background image? Thank you for writing this training 🙂
Hi Ablue:
I am glad you stumbled upon my tutorial on adding a background image to your WordPress site using CSS. My tutorial on CSS will help you understand a little bit more about CSS (Cascading Style Sheets).
In answer to your question, using this tutorial, within the body tag of your document, add the following
body { background-image:url(‘YOUR IMAGE FILENAME.gif’); background-repeat:repeat; }
As you might guess, you want to change the text that says YOUR IMAGE FILENAME to a .gif image file type that you have reloaded within your media library in your WordPress site.
The next part is the background-repeat attribute. Its value is “repeat” in this particle example. This value informs the browser to make the image repeat across and down your web page to create a grid-like effect as in a checkerboard game. You may wish to delete that statement if you do not wish to have your .gif image become tiled background.
Oh how I wish I had come across this a couple of weeks ago! CSS and basically everything code related is a completely foreign language for me, I’ve come to the point where if my theme isn’t able to do what I want – I change it completely because I have no idea what I’m messing with! This article has officially been bookmarked 🙂 Thank you for the future help!
Hi Brittany:
I am glad you came across the article too. Yes, if your WordPress theme is not letting you do what you want to do, instead of wasting time trying to find another theme, look first to see if there is a way you can make those changes in the code, such as with the HTML or the CSS (Cascading StyleSheets). I will be adding more tutorials on CSS soon, so keep your eyes open.
Steph
Hi. I have really enjoyed checking out all of your tutorials. I am brand new to trying to build a business online. I lost my job due to a massive lay off and economical downsizing and have been unable to secure additional employment. So I started looking online for a way to earn a passive income. Your website provides excellent resources and information not to mention your awesome tutorials on how to build a business through discovering your niche and building a website utilizing the platform WordPress.
This tutorial on how to add a background image to a website is just what I needed. I have a WordPress theme that does not allow me to easily put in a background. I did not think it was possible and many times a background image is really useful for creating the desire look for your website. Depending on the niche, you may really need to have a background image.
Hi Branka:
I am glad you learned how to do create a background image for your website using my tutorial. This website is indeed intended to be a way for anyone who wants to earn a passive income online to be able to have the resources, tutorials and reviews in place to do. I plan on having this website grow. I am learning and being trained through an affiliate platform called Wealthy Affiliate. They teach you everything you need to learn how to create a passive income through web design, affiliate marketing and helping others succeed as well. You can sign up for the WA Bootcamp and begin earning an income online while receiving the help and information you need to fulfill your dreams.
Steph
Very detailed – makes for an easy walkthrough of the process.
Great for someone like me who does not know much about the technical side of things.
Hi Carolotta:
I am glad to have helped. This website is indeed meant to be a way for those who are not as technically minded but still wanting to learn how to make a living online. I have many other tutorials you can check out. I have also created a number of tutorials through the Wealthy Affiliate platform where I am an Ambassador. I hope you continue to visit here and learn more about WordPress for Beginners and HTML for Beginners.
Steph
Hi Steph,
Thank you for this helpful tutorial. It was so helpful and easy to follow even for a newbie like me! I am sorry if this is such a basic question, but to have the image to pick from “Media” I need to have uploaded the image to Media, correct? I suppose the bigger the size of the image the clearer it looks. But does using a large size of image in the background slow down the loading time of the website?
Yuko
Hi Yuko:
I am delighted you found my tutorial on how to add a Background image using CSS a big help. You have asked some great questions. Yes, you do need to have an image already uploaded into your media library. You can upload any image you want into your library. Perhaps I will create a video training on how to do that.
You brought up an excellent question. Depending on the size and the image type, you may want to change the placement of your image. You may not want the image to be repeated. You want it to appear only one. You can make a number of changes and modifications with your background image using the code.
As far as slowing down your load time for your website, if you notice the difference, you can install a plug-in called image optimizer which helps correct that problem.
I hope that answers your questions.
Steph
This is a very helpful website, and I have been wondering how to do this and If it was even possible. I think that adding a background to your site makes it look even more welcoming and warm, so thank you for sharing this knowledge. Can you also use images from your computer to create a background, or are you limited to the ones in the library media? That would be great as well if that were possible, so please me know. I love learning how to do awesome things for myself, like now I know how to add a background to my site and can now share with others. Great work!
Hi Retha:
Thank you for checking out my tutorial on adding a background image to your WordPress site. In answer to your question, you can have any image you want as your background image. All of the images in the media library on your WordPress website are one that you personally upload from your computer. So, yes, your background image can be anything you want. You are not limited. For more learning tips on WordPress, check out my training on WordPress for Beginner’s Guide.
Have a wonderful day!
Steph
I really like this tutorial on CSS. You really make it down to earth and approachable. One of the reasons why I never mess around with the backend HTML code on my blog is that it gives me so much anxiety. But you make learning HTML and other types of code seem doable. Backgrounds are important they give a site a uniqueness and a level of interest you wouldn’t ordinarily have with a plain background. And learning the code behind it I think is important.
Hi Tiffany:
I am glad you found my tutorial on adding a background image to your website through the use of CSS (Cascading Style Sheets) approachable and down to earth. Thank you for the compliments. I do understand how learning code can create anxiety and fear in people. You feel that anything you do can completely break your site. Most people who do not know HTML or CSS code approach it like they are approaching glass.
I am pleased to hear I was able to remove some of that anxiety. I think you will also enjoy my free quick and easy guide to HTML (Hypertext Markup Language). Thank you for visiting my site. I hope you become a regular visitor.
Sincerely
Steph
Hi Steph,
What a great tutorial! I really like your site and all the valuable information you provide here. Thanks for your contribution!
Julie
Hi Julie:
I am glad you enjoyed the tutorial. Thank you for the compliment on my website. I have attempted to provide many useful resources, reviews and tutorials on my website for my readers to peruse. Let me know if you have any questions as you review the information available on this website.
Steph