What is CSS?
CSS stands for cascading style sheets. In combination with HTML, it is the language which creates a consistent look and feel to your website. With CSS you can choose your own look for your navigation menu, your headings, images, etc. CSS defines how HTML elements are to be displayed on the screen or another form of media. CSS can save you lots of work. It can control the layout of multiple pages on your website at the same time.
Before beginning this tutorial……
It is highly recommended that you first visit my tutorial on FREE Quick & Easy HTML Beginner’s Guide before starting this tutorial, because this tutorial will be a good continuation of the HTML framework tutorial. In this tutorial I will be showing you how to make your HTML file work together with a CSS file, which you will create in this tutorial. In order to learn how to code a webpage,. you first should begin with learning HTML (hypertext markup language) and than move into CSS because of the advanced nature of CSS.
Why Use CSS?
HTML (hypertext markup language) was designed with the intention being to describe the content, and not format the content. For example, below are HTML tags which describe the content:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When HTML 3.2 was introduced in 1995 by Dave Raggett, a member of the World Wide Web Consortium, new tags to include <font> and different color attributes were introduced. At that time, web developers had to individually put the <font> tag in each and every page of their websites to give a consistent look and feel to their sites. With CSS, you can assign one single CSS file to an entire website without having to individually place the <font> tag and other similar tags on each and every page.
Get your HTML framework
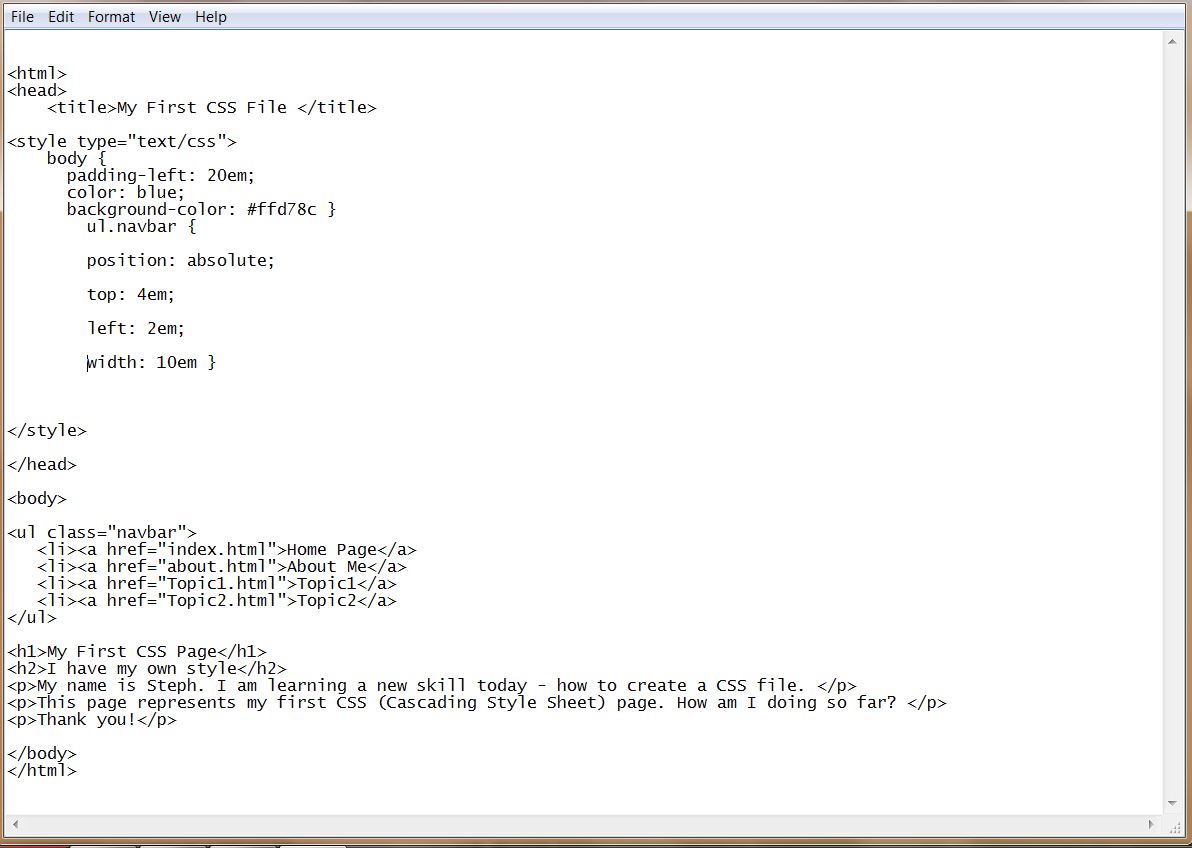
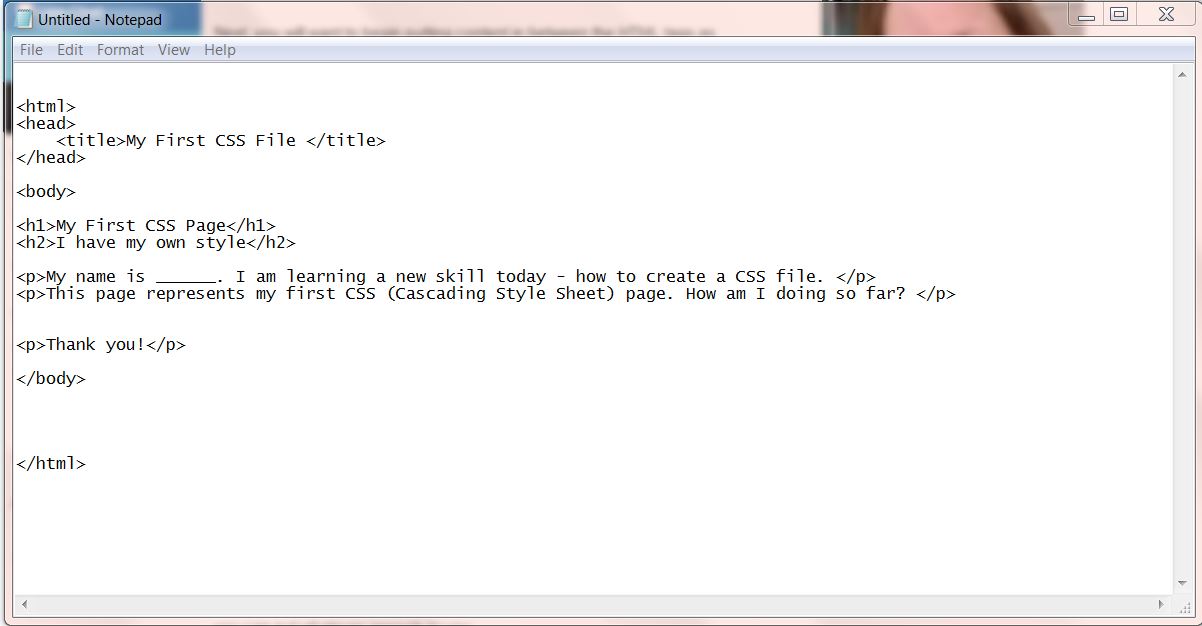
If you completed the FREE Quick & Easy HTML Tutorial, you should have a basic HTML framework already saved on your computer. It should look like this:

Access that file now. If you no longer have your HTML file, you can recreate it quickly by using Notepad in Windows or TextEdit if you are using a MAC and then save it as an .html file, being careful to add the .html extension at the end.. Otherwise, it will not save as a webpage.
Insert Content
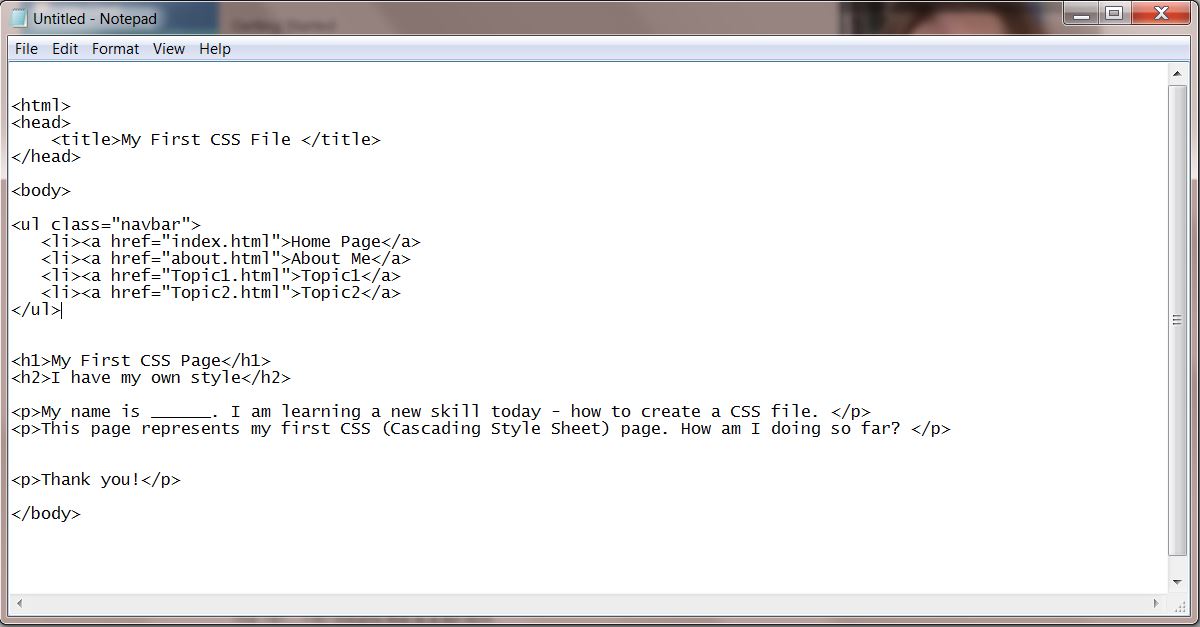
Next, you will want to begin putting content in between the HTML tags as demonstrated below:
- In between the title <title> … </title> tags, you will give your page a name. This content will appear in your browser tab when you view it in your browser. I put My First CSS File, you are welcome to put whatever makes sense to you.
- In between the main heading <h1>…. </h1> tags, you will enter the main heading of your paragraph. I put My First CSS Page, but again you can put whatever you like.
- In between the subheading <h2>….</h2> tags, I put I have my own style, but again, you can put whatever appeals to you.
- Same thing for the paragraph tags. You can place whatever content you like. CSS is all about creating your own style, so I encourage you to do just that….
Create a Navigation Menu
What you have so far is a single webpage. In order to create a website with multiple webpages, you will need a navigation menu. You will typically have pages to your website such as:
Home
About Me
Topic 1 (place whatever your niche or topic will be about)
Topic 2 (place your 2nd topic to your niche site here)
I created a navigation menu for you to add to your HTML file. It appears after the opening <body> tag and before the opening <h1> tag as shown here:

- The <ul>….</ul> tags stand for un-ordered lists. That would be a list that does not include 1, 2, 3…. or A, B, C….
- The class=”navbar” means this is a navigation bar.
- The <li>….</li> means this is a list item.
- The a href tags means this it is an anchor tag and it references the specified file name and the name as it will appear on your screen. The following are the file names:
- index.html
- about.html
- topic1.html – replace this with a descriptive name for your first topic of your niche site.
- topic2.html – replace this with a descriptive name for the 2nd topic of your niche site.
- And the following are the names which will appear on your screen:
- Home Page
- About Me
- Topic 1
- Topic 2
Don’t forget to save your file whenever you make any changes.
Adding Color to Your Style Sheet
Keep your editor open. You do not want to close it as you are making updates and adding more code and content to your webpage. You can open it in your browser to see what you have created so far.
Note that the links in your navigation bar do not work yet, because those pages have not yet been created.
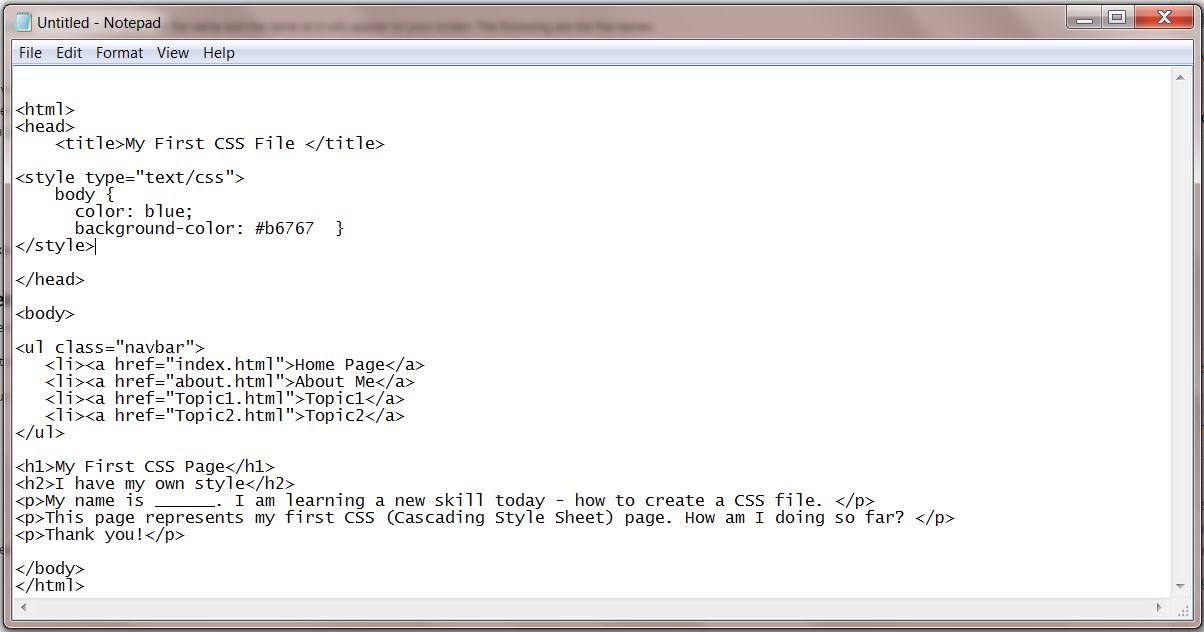
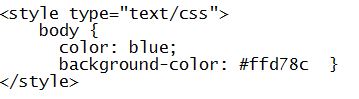
In this part of the tutorial, we begin to create our style sheet by first adding color. We will begin with first using a style sheet that is embedded in the HTML file. You will be adding the following code to your HTML document:
<style type=”text/css”>
body {
color: blue;
background-color: #b6767 }
</style>
Your style sheet is going in to be inside your <head> tag and after the <title> tag, as shown here:

Be sure to take note of where in the code color is indicated. This is the color of your text. For this exercise, I chose blue, but you can select whatever color you like for your text. I strongly encourage you to play around with your background color. I chose a random color, but using a color wheel tool you can select your own background color.
Reminder to Save
Be sure to always ave your HTML/CSS file and give it a file name using the .html extension as shown here. I chose index.html but you can select any file name as long as you have the .html extension.

Find the file within your file manager and open it into your browser. If it does not open into your default browser, click and drag it to your browser.

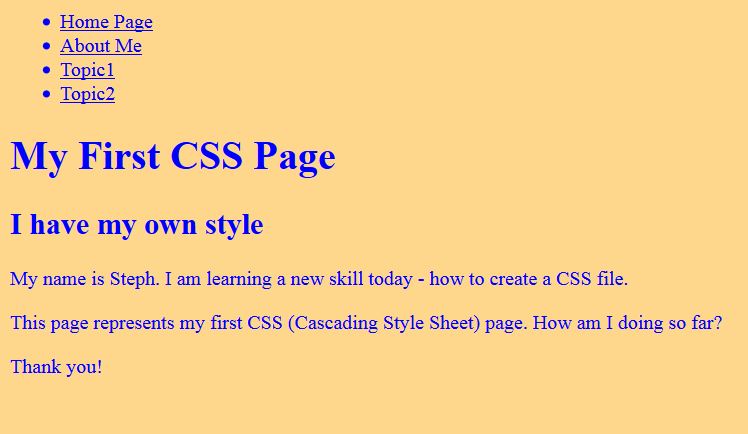
Once you open it in the browser, it should look similar to this (may be different if you chose different color schemes within your style sheet)::

Components of the Style Sheet
I want to discuss in a little more in depth what are the fundamental components of this brief style sheet. Please take a moment and look at the code of the CSS (text/css):

- The first line of code informs the computer that this is a style sheet and it is written in CSS.
- The second line says that you are going to add some style to the body of your website.
- The third line indicates your text color.
- The fourth line indicates the background color.
And like with any HTML tag, you have an opening <style> tag and a closing </style> tag.
Rules of CSS
There are rules in CSS, like there are rules for everything. Each rule will have three separate parts:
- Selector
- Property
- Value
The selector notifies the computer which part of the HTML document is affected by the rule. An example of this would be the <body> tag.
The property specifies what aspect of the layout of your website is being set. An example of this is the color and background-color.
The value is the actual value assigned to the CSS property. An example would be the orangish yellow for my particular color or #ffd78c for your background color. This should be different for you depending on the color you chose.
Fixing the Navigation Bar
If you looked at your style sheet so far in your browser, you will see the navigation menu is in an awkward place and should be better aligned. Within your style sheet, you can add the following boldface text to your style sheet:
<head>
<title>My First CSS File</title>
<style type=”text/css”>
body {
padding-left: 20em;
color: blue;
background-color: #ffd78c }
ul.navbar {
position: absolute;
top: 4em;
left: 2em;
width: 10em }
</style>
</head>
Your updated editor should be similar to the following screen:

Now check in your browser to see the changes. You should see something that looks like this:

Play With What Your Have Learned
Feel free to go back into your CSS file and change some of the values to create a different look and feel. Doing this will provide you with the ability to familiarize yourself with how to create a CSS file and how HTML and CSS work together.
Check Out My Other Tutorials
Questions? Feedback
Please feel free to leave feedback to this tutorial below. You can access additional training to help create a beautiful website by joining Wealthy Affiliate. It is easy to build a free and simple WordPress website in just a few minutes.



14 thoughts on “Learn the Basics of CSS”
Very nice training on the CSS and I love the fact that you explained the difference between that and the HTML. I know enough about these things to be dangerous, so I try to stay away as much as possible. It’s nice however to get bits of info so you have a better idea of what you are seeing sometimes.
Are new at CSS and HTML or did you go to school for it?
Hi Debra:
I am glad I was able to shed some light into the often mysterious code of CSS and HTML. In answer to your question, I did go to school and obtained my certification in website design which included learning the basics of HTML. At the time I went, CSS did not yet exist, so I learned that on my own. These tutorials were only meant to be a basic learning module. I will post more advanced later. Thank you for visiting my website today.
Steph
Hi,
I thought this was about CSI you know like in CSI Miami and then I am foolish enough to put my ignorance in the comment section.
Great information if you have an interest in it. I have a better understanding now, but that’s as far as I will go. Thanks great post.
Barry
Hi Barry:
I got a chuckle from your comment. No, I do not have any information about television shows here on this website. I am glad I was able to help increase your understanding of CSS (Cascading Style Sheets). Have a great day!
Steph
Cool! You make coding seem attainable. I’ve done a little and have never known what CSS was. Thanks for a simple, understandable tutorial.
Hi Kendy:
Thank you for visiting my website and I am glad you were able to easily understand my CSS tutorial. Learning code is not as difficult as many people first think it is.
Steph
Hi Steph,
Another excellent tutorial. I always bookmark your tutorials. Even if I know something like HTML or CSS, your tutorials are always a good reference guide for me.
Hi Ronn:
Nice seeing you again. I always try to think of tutorials which will help others learn and discover new ways to build a website or start an affiliate marketing business. I appreciate the kind comments you always leave.
Steph
Steph,
I believe that CSS and HTML are a must for someone who wants to create his/her own webpage. I use WordPress and in many instances I had to use CSS and HTML in order to add features that I felt were necessary to make my webpage more appealing. I love how you guide us through the process, it is a very useful tutoril and easy to follow. Thank you.
Hi Juan:
I am really glad that you were able to see the usefulness of my CSS tutorial. I agree with you in that knowing CSS and HTML are a must for anyone who wishes to build a website. I too use WordPress and have created a tutorial for WordPress Beginner’s. Too have had to use CSS to add features and design elements to my website. As an example, one of the features that you can use CSS for is to create a background image to your website because that can some life to a dull-looking site.
Steph
Have a great day/
Fantastic Tutorial. I have heard of HTML and CSS many times but had absolutely no idea what they were. After reading this post I certainly have a better idea of what it is all about. I will have to go back to the tutorial you mentioned above about HTML and take a look. I could have some fun playing with it. Can CSS and HTML be used within WordPress?
Hi Melody:
I am glad you enjoyed the tutorial on CSS. I do highly recommend you check out my FREE Quick & EASY HTML Tutorial, because that will help put it all together for you. You will need to understand HTML better before you can grasp CSS.
In answer to your question, yes, you can use CSS and HTML with WordPress. There will be times when you are using WordPress you are not able to do something you want to do and the only way to accomplish this is through using code. An example of this situation is illustrated in my tutorial on how to add an image background to your WordPress site using CSS.
I hope you have found this site useful. Be sure to check out my other computer tutorials.
Steph
This is a great post about some of the basics of coding. I still feel a little bit scared of messing with my CSS code. Can you suggest how i should back up my site before attempting to mess with any of the code?
Many Thanks,
Mark
Hi Mark:
I do not blame you for being hesitant to start making adjustments to your CSS. If you are using WordPress or any other web building platform, learning a little code is very useful when trying to make a desired change to your website. I have a tutorial on how to backup your website to dropbox which should help you. Let me know if that does not answer your question or if you have any other questions.
Steph