Have you Ever Wanted to Learn HTML?
I have been designing websites since I received my certification in web design in 2004. Much has changed in regarding to since I completed my schooling 11 years ago in web design. The historical evolution of web design began with Tim Berners Lee inventing the web as a way to make information readily available and accessible. He was a man of extraordinary vision and a mission to develop a computer language that allowed everyone to be able to access information no matter where they were or what kind of disability they had, a community of based on web accessibility principles.
The computer language for which all websites are built off of is called Hypertext Markup Language, or HTML for short. Every website, no matter how big or small or its type, uses HTML as the foundation for which it was designed from. When I first learned web design, you had to know and understand HTML in order to build a website. That is no longer the case today. Today, you can use WordPress, which is the most common web

building platform or Weebly or a similar software. However, there are times in which you still need to know at least the fundamental aspects of how HTML works and what some of the tags (lines of code) do.
In this quick and easy tutorial on HTML, I am going to show you the basic structure of HTML so you can get a grasp of what you are looking at when you view the code. For this tutorial, you do not need WordPress or anything else like that. All you need is a program which is on almost every computer and is most likely on your computer – Notepad.

Today I will walk you through how to build a webpage without using any software. In about 20 minutes, you will have designed a webpage using only HTML code.
Find Notepad on Your Computer
Click on your computer’s start menu which is located at the left-hand bottom of the screen. It will look different with different computers andoperating systems depending whether you use Windows with your PC or you are using a MAC. Once in your start menu, search for Notepad. It may look like the icon seen here depending on your computer and operating system. Once you find it, open it up to reveal the following screen:

HTML Framework
You will next build a simple HTML framework. There are six basic HTML tags that need to be in every single webpage. As long as you have the following HTML tags in your document and save it as an HTML file, the rest is just creating content into it. With each tag you must the same opening and closing tag with your content in between the two of them. The following tags are what is essential with opening and closing tags:
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<H1> </H1>
<p>
</p>
</BODY>
</HTML>
The tags are not case sensitive, so you either make them uppercase or lowercase depending on your preference. I made the primary ones such as the head, title and body tag all caps to denote their importance as they provide the framework. The heading and paragraph tags are more secondary and where your content will live. You also do not need to worry about the indenting. I did that to demonstrate the levels of functionality. Each tag is broken down as such:
- You have an opening and closing HTML tag <HTML> …. </HTML>
- You have an opening and closing HEAD tag which denotes the heading of your website
- You have an opening and closing TITLE tag which provides the the title of your website. This content will be listed in the tab of your website which appears above the browser bar as seen below.

- You have an opening and closing BODY tag. Everything between these two tags is what will be visible on your webpage.
- Within the opening and closing BODY Tag, you will have the <h1>, <h2>, h3>….<h6> heading level tags which denote the specific heading level fo your paragraph. <H1> or <H2> is typically the main heading, following by subheadings which are <H2> or <H3>……<H6>.
- You will have the Paragraph <p> tags within each section.
This is the basic framework of any HTML document. There are many other tags and elements you can use to increase functionality, add navigation, imagery, and additional colors, but this framework is what every webpage contains regardless of it’s complexities.
Create the HTML page
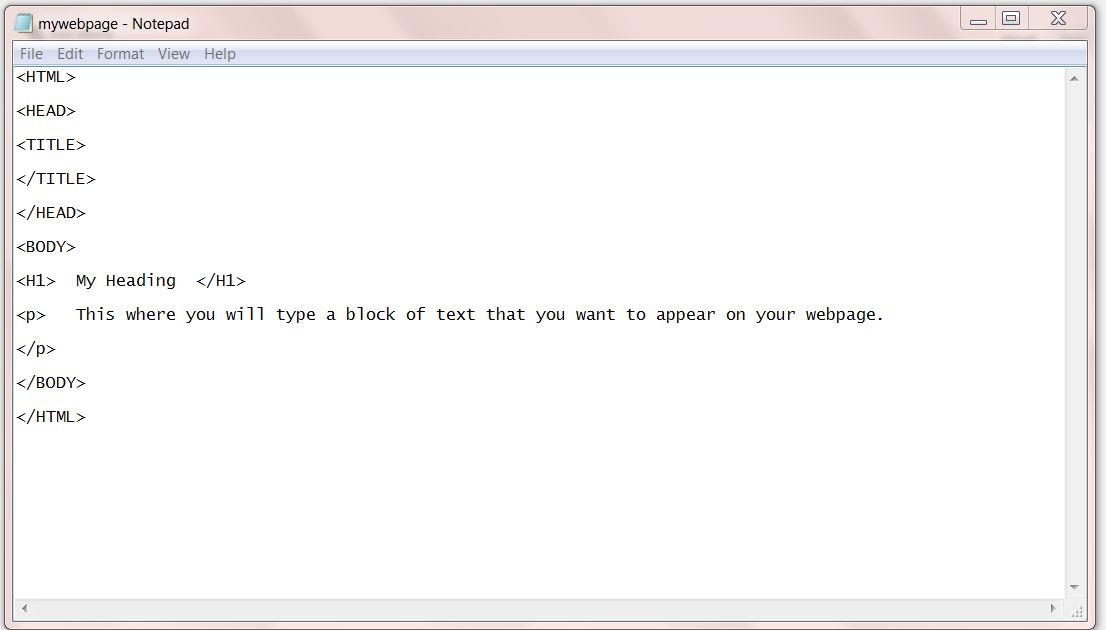
You will next copy and paste the framework into your open notepad file. Your notepad will look like this:

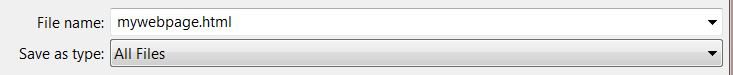
Next you will save your file as an .html file. Click on File > Save and enter your file name making sure to give it the extension of .html. Below you will see how to save a file as a webpage (an HTML file).

When you save your file, pay close attention to where it is saving to. You can always change the location of where you are saving it. You can create a new folder, for instance, called My Website and store all of your .html files (webpages) in that folder which is recommended. Keep your notepad file open and do not close it, because you will be making needed changes to it in the next task. You can keep it open and available within your taskbar.

Next, navigate to where your newly created webpage is and notice the icon. It has an internet explorer icon. This tells you it is a webpage. Click on it. It will open up to be an empty webpage which is what you want at this point.
Creating Content into Your Webpage
Your next step is going to be building content into your website by entering text between the following two HTML tags:
- <H1> </H1>
- <p> </p>
Close your browser which had your webpage and return to your notepad file which you should still have open in your task bar.
You will label a heading for a block of text between the opening <H1> tag and the closing </H1> tag. It will look something like what is seen below, replacing the words “My Heading” for whatever you want your heading label to be:
<H1> My Heading </H1>
You will do the same thing with the paragraph tag, entering a paragraph of text between the opening <p> tag and the closing </p> tag.
<p> This where you will type a block of text that you want to appear on your webpage </p>
Your notepad should look like the below screen shot:

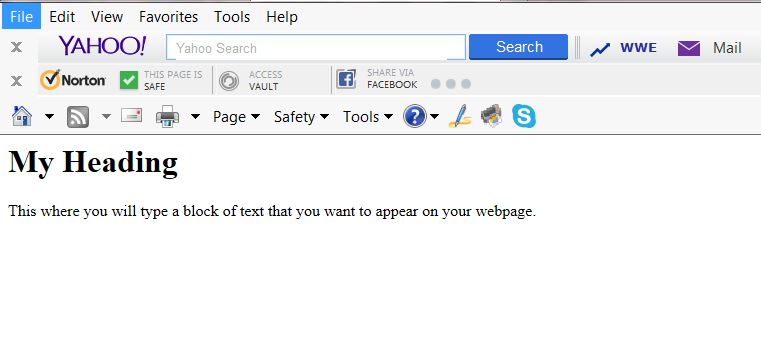
Next, you will click File > Save and your changes will be updated. Navigate to where your webpage was saved. If you followed the recommendation above, it will be in a folder called “My Website” in your My Documents folder or a similar place. Click on the internet explorer icon labeled ‘My Webpage” and you should see the following:

Important Point
It is important to note that although it may look like your webpage is “live” it is not. Your webpage right now only exists in your “local” drive. In order to have a webpage that is “live” and stored on the actual internet, you would need to sign up with a hosting company which will allow your website to be viewed by anyone browsing the internet. There are a number of different options to pursue should you want to sign up with a hosting company. Most of them will charge you anywhere from $10-$40 per month to host your website. Some companies include:
FREE Option for Hosting Your Site
If you do not want to put forth a monthly fee for hosting, you do have one option for acquiring FREE hosting. This is a great choice for someone who is just learning how to build a website and cannot justify spending in upwards of $40 or more a month to host a single website. You can build a website for free on the SiteRubix.com domain.
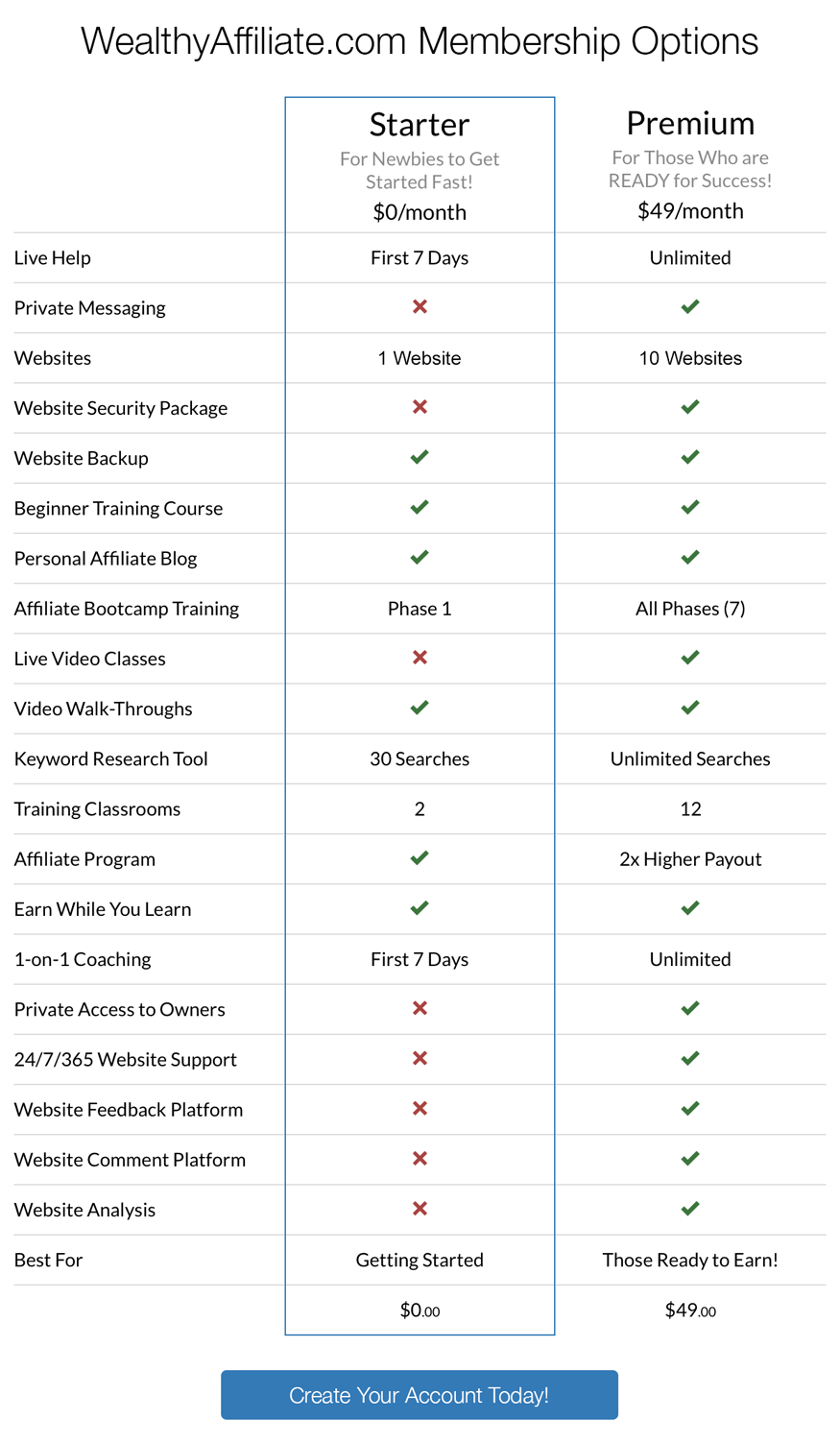
Using the Siterubix.com domain as a FREE member you can have two free websites. Plus, you will receive training and videos on how to build a website and learn how to even make money with your website, all for FREE! Wealthy Affiliate Open Education Project is a platform where you can join for FREE and learn the skills needed to build a website using search engine optimization which is the process of getting your website ranked in Google and how to monetize your website through affiliate marketing. Review the following chart to see all that you receive for FREE! You are under no obligation to go premium. No credit card required as long as you remain a FREE Starter Member.
Click Here to Create Two FREE Websites
 Additional Resources
Additional Resources
In addition to this tutorial, you have also view another FREE tutorial on HTML Basics that I created for you.
Please feel free to leave comments or questions below and I will respond shortly. Have a wonderful day!



26 thoughts on “Free Quick & Easy HTML Tutorial”
It’s funny how I have taken for granted joining Wealthy Affiliate and having my website created for me! Until I read this post I hadn’t appreciated just how much does actually have to go into making a site. Thankfully Wealthy affiliate have taken that stress away by being able to offer a free website all ready prepared for someone like me who wouldn’t have had the first clue otherwise! Thank you for sharing this post
Hi Dawn:
It is easy for people today to take it for granted how easy it is to start a website with little to no programming experience. When I started working in the computer industry 20 years ago, you had to know computer programming languages. With the easy installation of WordPress or programs like Wealthy Affiliate that help you build a website for free, you can up and going in just a few minutes. That being said, even with the ease of templates and themes that can be easily installed, when it comes to fixing small errors within your website, often times the best way to correct those issues is through the use of editing your HTML or CSS (Cascading Style Sheets). Knowing just the basics can save you much aggravation down the road. Thank you for visiting and leaving a comment.
Sincerely
Steph
Hi, Steph.
I really am clueless about HTML. Thank you for WordPress that I am able to build a website.
Do I really need to learn a more advanced part of HTML?
I know what you list here are only the basic.
Is it better to continue my study to CSS? I am a bit confused about them both.
Hi Arief:
Thank you for visiting my website and my training on HTML. I do not think an advanced training of either HTML or CSS is necessary, but having a basic understand of each one can be beneficial to you when you encounter small problems with your website. If you are using WordPress that is the best program out there for you in learning how to build a website. However, with all software, there will be times that you will want to do something with your website and there does not seem to be an easy click and drag option available through WordPress or whatever program you are using. Therefore, if you understand a little bit of HTML, you can probably go in and make whatever changes you need.
I hope that answers your question and clears up some of the confusion.
Steph
Dear Steph!
Thank you very much for this web and great html building tutorial! I am quite new in web creation but need such kind of information. Where I can sign-up for your tutorials?
Thanks in advance,
Zhanna
Hi Zhanna:
Thank you for visiting today. In answer to your question, you can sign up at Wealthy Affiliate, because I am an Ambassador there and I have a number of tutorials I created and written a number of different blogs explaining and teaching everything you need to know about how to build a website and how to get started with affiliate marketing and about SEO.
Click here to get started!
Steph
This is pretty cool. I’m going to bookmark your site. You have a lot of great information. Especially for someone who is not the smartest person in the world when it comes to building a website.
Hi Patrick:
I am glad you found my site helpful. If there is anything I can do to help you with your website, please do not hesitate to let me know. I will be happy to help you. Send me an email at owner@legitimateonlineopportunity.com and I will certainly lend you a hand.
Steph
I’ve bookmarked this page so I can go back and use it as a reference. I am always in need of trying to understand HTML. Your tutorials are always full of easy to follow instructions.
Excellent.
ChrisJ
Hi Christopher:
I am glad the HTML tutorial helped you. It only provides the framework of how to start a website. It gives the foundation of how all websites are created. You can learn more by going through some training at Wealthy Affiliate Open Education Project. There you can learn more about how to build a website and for free.
Thank you again for coming and have a nice day!
Steph
Hi, Steph. I’m impressed. I think this qualifies as training because that is what I am doing with it.
You break it down so even ‘Digitally Challenged’ folks like me can follow. Well done.
As always, Bon Chance, Cher.
Hi Johann:
I am really glad I was able to help and yes you are right, it does qualify to be a training more than a tutorial. I am glad even those who are “digitally challenged” were able to follow it. Have a great day and come back soon.
Steph
Greater reminder of old days of using HTML to teach using Frontpage.
I do sometimes wonder whether HTML is still useful. It appears it is or those who want to build customised sites.
Kav
Hi Kavinah:
Yes, HTML is still useful and I too remember using MS Frontage, but I did not care for it. All websites are still created using hypertext markup language (HTML) and therefore are essential, not only for building a website that is customized, but if you are using WordPress (WP) and there does not seem to be a way in WP to solve an issue you are struggling with, you can fix it within the code of your site. Computers understand computer code better than they do software packages.
Thank you for stopping by.
Steph
Hi Steph.
I can remember doing all this back in the day and with the introduction of CMS this seemed to disappear as things became drag and drop. Understanding how things work is still a critical part in development and your article clearly shows the power behind the GUI.
I still dig deep into the code to work out how to do things for myself, just the other day I had to figure out how to add an extra space between bullet points in a WordPress page and using basic HTML I managed it.
Thanks
Martyn
Hi Martyn:
I remember too doing this when the world wide web was first introduced and made public. It took me a while to learn all the different ways to program in HTML. And yes when Content Management System (CMS) was introduced, it did change everything. Contribute was one of the first to come out from what I remember. The “drag and drop” feature did allow for ease of editing, but in the beginning, it was flimsy and did not work as well. It has since improved drastically.
Sometimes it is much easier to get tasks completed by going into the HTML code and fixing it there as opposed to trying to use WordPress to sort it out. When I have helped people with issues that arise within their websites in WordPress, I will look at their code and instruct them what needs to change within the HTML.
Thank you again for your comment. Come back again soon.
Steph
This is a really good post – very easy to understand. You have a way of explaining all this without being patronising so I was kept interested the whole way. Now I want Lesson 2!!!! 🙂
Hi Jyl:
Thank you for reading through the tutorial on the basics of HTML. I know what you mean about some people being patronizing and that is why I never would do that in any of my teachings. I used to teach web design to middle and high school students and they absolutely loved it.
And I promise to have “lesson 2” up before too long. Thank you again for visiting my site today.
Steph
Get someone else to do it for you!
Although I agree it is a good thing to learn even if it is just the basics.
As it can save you a whole heap of trouble if you ever have a problem or need to change something.
Hi Neil:
Sometimes it might seem easier to get someone else to do it for you. However, I wanted to illustrate how simply it is to learn HTML and anyone can do it themselves and you do not need to seek out help in locating someone else to do it. It gives a person a great feeling of accomplishment if they can learn a new skill on their own and solve their own problems with building a website and inserting affiliate links when monetizing your websites. Thank you for leaving a comment.
Steph
Excellent guide to html. A great resource for any ‘webmaster’… I look forward to further tips. You are a great teacher! 🙂
Hi Steve:
I am glad you found the guide to basic HTML excellent and a great resource for any webmaster. I will be posting further tips. Thank you for visiting today.
Steph
Wow this took me back to college, which I have probably forgotten most of. A great resource for HTML. I found myself looking up some other other day for hyperlinking text. I’d completely forgotten. Great post! Many thanks Steph!
Hi Chris!
I am glad I was able to provide some useful information. College is where I first learned about computers too. Have a great day!
Steph
This is a great article on HTML. I never knew who made it or how best to understand and explain what it is, but you helped me immensely see it more simply. What I thought to be complicated actually turned out to be easy thanks to you. 🙂
~Angel
Hi Angel:
Thank you for your comment today. I am glad I was able to take something which seemed complicated and make it understandable. HTML is a rather easy language to learn once you know the basic framework. Glad you enjoyed the tutorial.
Steph